Published 4 years ago by yassine
I Built a WhatsApp Clone under 3h with Zero Code. Here's how...

Nowadays, building a messaging service would not be considered a technological feat. But building one without writing code and under 3h definitely raises the interest.
The traditional way of building such a web service requires many steps, setting up a server in the cloud, updates, installing the desired tech stack and frameworks, writing the boilerplate code that all websites and webapps need, setting up a database server, setup versioning with Git, building the frontend, building the backend, making everything responsive...
The list is very long and the reality is that each step in the process takes hours on its own.
That is one of the problems No-Code solves, specifically Sktch.io, a NoCode tool for building functional and data-driven websites or web-apps.
This project is not particularly unique, the goal is to show the process by which you can develop MVPs (Minimum Viable Products), as fast as possible using No-Code.
In this article I will outline the overall steps I took to build the WhatsApp Clone under 3h.
The Live No-Coding Session
If you prefer videos, I recorded a live session while building the whatsapp clone, so you can see the whole process taking place:
Planning
This part is not visible in the full-length no-coding session, but the truth is that before building such a project, thorough planning is needed. You need to carefully plan how the app will work, what are the main components for this to work and how are they going to interact together. Some questions that needed to be asked are:
- What are the data models that are needed and what fields each one will hold?
- What kind of filtering is needed to retrieve the information from the data-models: list of conversations, list of messages...
- How are we going to make messages appear live (continuously getting refreshed)?
- What will the UI (User-Interface) look like? And many more questions that will help getting the project done faster and prevent us having to revert some decisions back because we forgot about something.
My process
My prefered way of designing such projects is to design the basic UI, setup the data models, work on the backend logic/data retrieval and finally refining the UI. As you can notice in the live no-coding session, I repeat the process multiple times for the different components of the project: Login/Users, Conversations and Messages.
Login/Users
This first part is pretty straight forward, we need a system to manage users. Users need to be able to find each other and we'll do that through usernames. We will also use Sktch.io's built-in Login and Signup form elements for this purpose. We really just need to configure both forms to use the "Users" data model and to authenticate the user using the "Username" + "Password" fields.


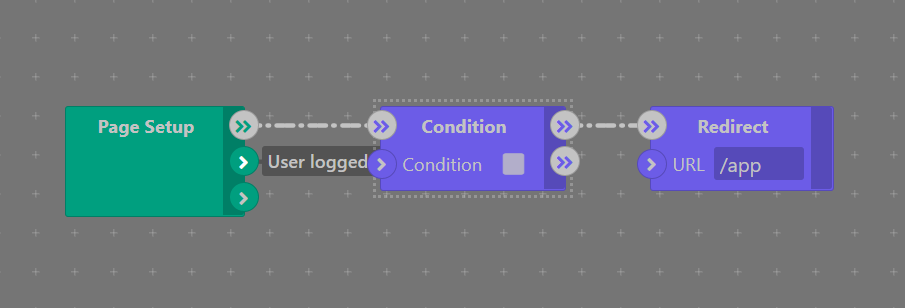
Once that is done, we also need to make sure that the logged in users are redirected to the actual conversations/messages page. That page will have the URL: /app In the page controller, it's easy to detect when the user is logged in and redirect it to the right page depending on the situation (if logged in: List of conversations, if not: Login page).

Always be careful when using the Redirect module, you can mistakenly create infinite loops such as Page A redirects to Page B which redirect to Page A and so on... (or Page A redirects to Page A).
Conversations
The conversations data model might seem unnecessary, but it does simplify building the app and allows for future improvements. A conversation is the link between two users. Depending on how you make your app, you can even allow for group conversations, allows users to give names and custom images to conversations and so on.
For the sake of this tutorial, a conversation will only hold two custom fields: User1 and User2. These will correspond to the IDs of the users involved in a conversation.

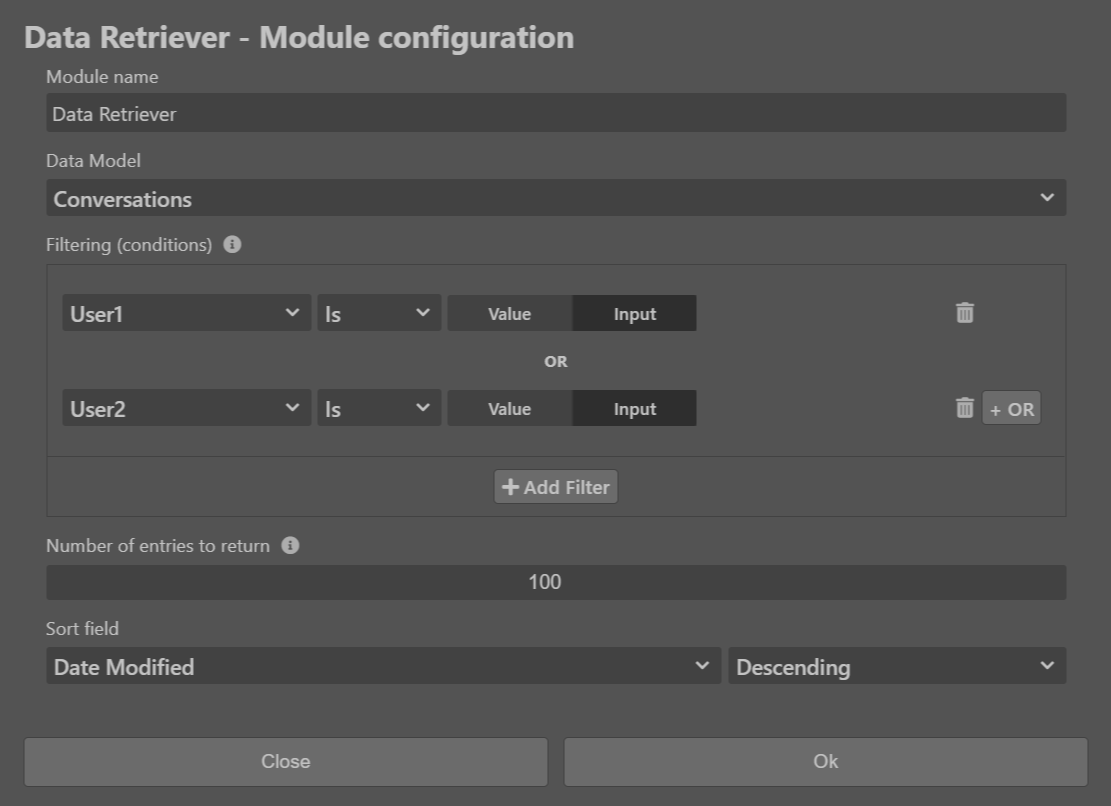
When listing a conversation, we simply use the Data Retriever module and search for conversations for which either User1 OR User2 corresponds to the user currently logged in.

The next part is probably the most difficult part of this project (although not so much). We need to know whether we (the user that is logged in) are User1 or User2 and lookup the information of user we are talking to.
For that, we need to compare the ID of the user currently logged in with User1 and with User2. Depending on which one matches our ID, we will add a "correspondent" field to our Conversation entries that will hold the information of our correspondent.
This is what it looks like:

Once that is done, we simply use the loop variable property to loop through the list of conversations. We also need to link the title and image of the conversation with the username and profile picture of the correspondent (which is why we went through the hassle of generating the correspondent property in the first place).
One last thing, we add add a click action on the conversation item so that we can keep track of the "current" conversation.

Messages
This is the fun part, we need to retrieve the messages in a specific conversation and we do it infinitely every 1 second. We do that through a conditional loop for which the condition is always true + we use the delay module for rate-limiting the loop.

When retrieving the messages, you can notice that the conversation ID is retrieved based on which conversation was last clicked. You could have made it so that each conversation has its own page (something like /conversation/4309837), but single-page apps are more fun!
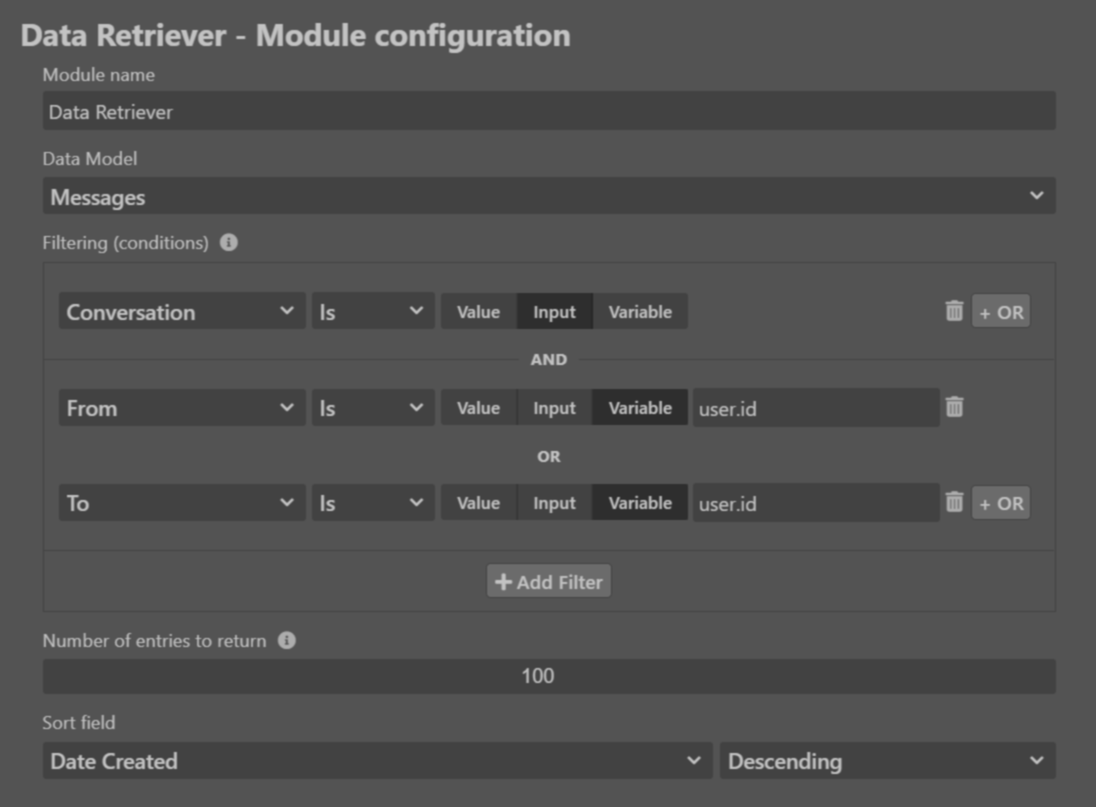
The Messages data model has the following fields Conversation ID, From, To and Message. If you want, you can expand this to allow attachments, pictures, links...

However, an important security consideration is that a hacker can easily start requesting conversations for which they are not involved. To mitigate this, we specify that the From OR To field of the message correspond to the current user's ID. (We MUST link it to a variable, not an input, otherwise we end up with the same problem as before)

The last thing here is to allow users to send messages. That is very easy, we create a text field and a "Send" button. When clicked, we create a new message with the appropriate Conversation ID, From, To and Message values.

Demo
The final result built through this project can be found here:
You can also open it in the editor if you are curious to see how it works here:

Comments